Cara Nak Masukan Video Dalam Html
Height mengatur tinggi video 3. Sebagai contoh disini kita coba buat dengan nama filenya html.

Belajar Html 13 Cara Menambahkan Video Pada Web
Seperti biasa ketikkan kode html.

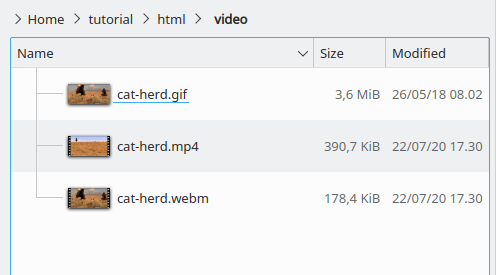
. Biarkan src titik atribut URL video. Mendefinisikan elemen dalam halaman web Anda. Format umum video adalah MP4 WEBM.
Pertama-tama mari kita buat file dengan format HTML terlebih dahulu. Sebelum ni memang cita-cita nak beli Noxxa yang. Width mengatur lebar video 2.
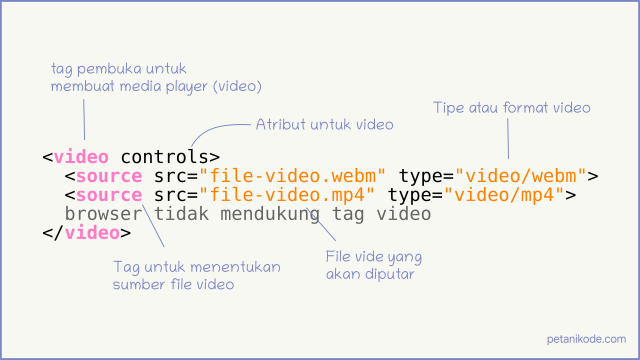
Sebaiknya Anda mengunggah video ke server Anda sendiri daripada melakukan hot linking langsung menggunakan video di situs-situs lain. Tag digunakan untuk menuliskan alamat dari video yang akan ditampilkan Dalam masing masing tag ada 2 attribute yaitu src digunakan untuk menuliskan alamat video yang akan ditampilkan dan type digunakan untuk menuliskan tipe format file video. Selanjutnya cari video yang ingin dimasukkan.
Tunggu minyak panas dan tumis bawang dan halia yang dipotong. Cara Memasukkan Playlist Lagu Pada Dokumen HTML. Kita boleh meletakkan penanda terlebih dahulu di bahagian visual dan paste di bahagian text di wordpress sebagai.
Other Apps - June 03 2022. Kali ini saya akan memposting Cara Memasukkan Video Dalam HTML Baiklah berikut cara memasukan audio pada dokumen HTML. 1 Kemudian Simpan Script di atas yg sudah di Copy Paste di Notepad.
Videomp4 adalah URL video sama seperti gambar. Jika sudah menemukan video yang dicari klik Bagikan seperti gambar di bawah ini. Tag ini akan menghasilkan tampilan berupa video player yang dilengkapi dengan berbagai control video seperti tombol play pause stop duration tracking bar.
Mudah yang harus Anda lakukan adalah menambahkan code ini. Script HTML Memasukkan Video - Cara Memasukkan Video Di HTML Menambahkan Video Pada Web How to Create Video in HTML Memasukkan Video Ke Halaman Website De. Pertama-tama mari kita buat file dengan format HTML terlebih dahulu.
Selanjutnya buka link youtubenya. Bermain Video YouTube di HTML. Jika sudah menemukan video yang dicari klik Bagikan seperti gambar di bawah ini.
Mengunggah video ke YouTube. Maka suaranya akan terdengar. Mengambil catatan dari id video yang.
Tag pada HTML digunakan untuk menyisipkan data dalam bentuk video ke dalam dokumen HTML. Sama seperti audio ada tambahan controls didalam video ini fungsinya untuk menampilkan tombol control seperti play pause dsb. Untuk menyematkan Video HTML menyediakan tag yang memiliki attribute sebagai berikut.
Seperti biasa ketikkan kode html. Masukkan daging ke dalam periuk Philips All In One Pressure Cooker kacau selama 20 saat. Assalamualaikum Wr Wb kali ini saya akan berbagi Tutorial Dasar Html 11.
Video playsinline autoplay muted loop Bila diperhatikan di sana terdapat perintah untuk melakukan mute atau mensunyikan video sehingga tidak ada suara yang terdengar dari video. Tak caya korang tonton sendiri video cara memasak yang Maha sediakan ini. Untuk menyisipkan video di HTML gunakan tab dan tidak berbeda jauh dengan menyisipkan audio.
2 Masukkan URL berkas tersebut di dalam tag Misalnya. Selanjutnya cari video yang ingin dimasukkan. Setelah itu pilih video music atau lagu yang teman-teman inginkan.
Lantas bagaimana cara menambahkan video autoplay dengan mudah dan menggunakan code dasar HTML. Pada bagian Autoplay ubah Block Audio menjadi Allow Audio and Video. Sebagai contoh disini kita coba buat dengan nama filenya html.
Selanjutnya buka link youtubenya. 3 Anda bisa mengganti judul videomp4 diatas dengan judul musik yang ingin dimasukkannya tetapi tanpa menghilangkan mp4 nya. 3 Tambahkan kode ini ke halaman web Anda dengan mengganti Exampleavi ke nama berkas Anda.
Untuk memutar video Anda pada halaman web lakukan hal berikut. URL harus berakhir dengan ekstensi video tersebut. Autoplay membuat video akan jalan secara otomatis 4.
2 Buat folder kosong terlebih dahulu sebelum di SaveKemudian Masukkan File HTML yg sudah kalian buat. Setelah itu teman-teman klik bagikanshare yang ada di bawah video Kemudian teman-teman pilih sematkanembed dan copy tag yang sudah disiapkan oleh youtube Dan paste di file indexhtml kita tadi Hasilnya akan. Control menampilkan kontrol navigasi seperti pouse sound maximize dan duration.
Masukkan air hingga tenggelam ketupat. Cek duit dalam ic. Klik ikon autoplay pada address bar di dekat ikon i sehingga muncul seperti ini.
Masa 1st time tengok dulu harganya. Menambahkan Video Untuk menambahkan video kita menggunakan kode. Setelah itu coba refresh atau reload.
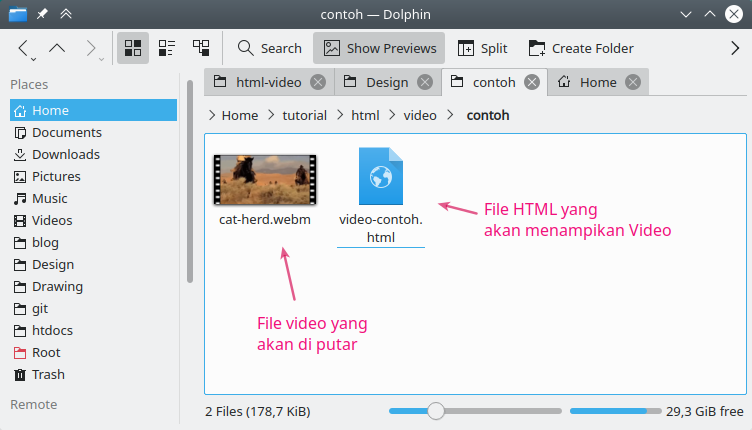
Kita mulai untuk membuat video pada dokumen HTML seperti di bawah ini. Jika ingin menambah style kita butuh css.

Belajar Html 13 Cara Menambahkan Video Pada Web

Belajar Html 13 Cara Menambahkan Video Pada Web

Belajar Html 13 Cara Menambahkan Video Pada Web

Belajar Html Part 31 Cara Menambahkan Video Menggunakan Html 5 Warung Belajar
No comments for "Cara Nak Masukan Video Dalam Html"
Post a Comment